さくらのSSL証明書を取得して、WebサイトをHTTPS対応にする方法をざっくりと書いておく。
サーバー環境はLinuxでApacheを想定。
まず、SSL化(HTTPS対応)するために必要なものは、だいたい以下の通り。
- 鍵ファイル
- CSR
- 中間証明書
- 証明書
取得して設置の流れは、以下のような感じになる。
- 鍵を作る
- 鍵を使ってCSRを作る
- さくらのSSLで証明書を買う(CSRを貼り付ける)
- さくらの管理画面でテキストファイルをダウンロードする
- サイトにテキストファイルを置く
- さくらの管理画面で証明書をダウンロードする。
- サーバーに証明書と中間証明書を置く。
- 設定ファイルで証明書を読むようにする。
- Apacheを再起動する
更新の場合は3からになる。
1.鍵を作る
まず、サーバーの証明書を置きたい場所に移動する。
大体の場合、/etc/httpd/confやconf.dの下にssl等の任意のディレクトリを作ってそこに置いておくことが多い気がする。
cd /etc/httpd/conf/ssl/gomocool.net
そこで、以下のコマンドを打って鍵を作る。
openssl genrsa -des3 -out ssl.key 2048
途中でパスフレーズ聞かれるので、適当に入れておく。
2.鍵を使ってCSRを作る
1で作った、ssl.keyの鍵を使って、CSRを作る。
CSRは「Certificate Signing Request」 と言って、「俺に証明書をくれ」というファイルである。
その為、俺の情報を対話的に入力していくことで作られる。
以下のコマンドを打つことで、次々と情報を聞かれていくので、知ってる範囲で入力していく。
openssl req -new -key ssl.key -out ssl.csr
Country Name (2 letter code) [XX]:JP State or Province Name (full name) []:Tokyo Locality Name (eg, city) [Default City]:Shinjuku-ku Organization Name (eg, company) [Default Company Ltd]:gomocool.net Organizational Unit Name (eg, section) []: Common Name (eg, your name or your server's hostname) []:www.gomocool.net Email Address []: Please enter the following 'extra' attributes to be sent with your certificate request A challenge password []: An optional company name []:
Common Name以外は割と適当で大丈夫。個人だと組織名とか無いしね。
まぁ、お仕事の場合は、自社の情報か、客の情報を書くのかとか決めておく必要あるけど。
ちなみに、CommonNameにwww付けてとっておくと、www無しでも証明書とってくれる。
ただ、サブドメイン(ex: mogemoge.gomocool.net)は、www付けたら駄目です。
=======
更新の場合は以前使った、鍵ファイル(ssl.key)とCSR(ssl.csr)があれば、それを使います。
=======
以下のサイト様で、作ったCSRの中身をコピーして貼り付けて確認
http://tech-unlimited.com/csrcheck.html
参考までに自分のサイトのCSRを貼り付けておく。
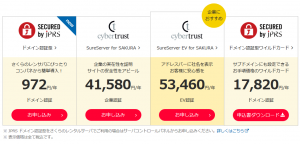
3.さくらのSSLで証明書を買う。
特に、こだわりが無いなら一番安いやつでよい。
クリックすると何を選んでもログインさせられる。
(ちなみに、さくらで証明書買うためにはまず、当たり前だが会員登録する必要がある。)
ログインすると、ようやく選べるようになる。
プランを選んで、クレジットカードなどで購入したら、CSRを入力する画面になる。
そこで、さきほど作ったCSRを貼り付ける。
後は、そのまま進めばOK。
購入が完了すると「お申込受付完了のお知らせ」メールが届く。
4.さくらの管理画面でテキストファイルをダウンロードする
すこし待つと、「[さくらインターネット]SSLサーバ証明書 認証ファイルのアップロードについて」というメールが届く。
管理画面にログインして、該当のサービスの隣に、サーバー証明書と書いたボタンがある。
ボタンを押すとページ遷移する。
移動したページにある、認証ファイルDLボタンを押下すると、テキストファイルがダウンロードできる。
5.サイトにテキストファイルを置く
ダウンロードしたファイルを、以下のURLでアクセスできる場所に配置する。
http://[ルートドメイン名]/.well-known/pki-validation/[ランダムな文字列].txt
https://[ルートドメイン名]/.well-known/pki-validation/[ランダムな文字列].txt
例えば、88fa8kalljlfeaiialal.txtというファイルで、gomocoool.netであれば、以下のような感じになる。
http://gomocool.net/.well-known/pki-validation/88fa8kalljlfeaiialal.txt
ブラウザでアクセスできることを確認したら、放置。
6.さくらの管理画面で証明書をダウンロードする。
15分位したら、以下のようなタイトルのメールが届く
「[さくらインターネット]JPRS SSLサーバ証明書発行のお知らせ」
先ほどの認証ファイルDLボタンが、サーバー証明書DLボタンに変わっているので、証明書ファイルを取得する。
7. サーバーに証明書と中間証明書を置く。
んで、証明書をさっきのディレクトリに置く、名前は何でもいいんだけどssl.crtとする。
そして、お知らせメールの中ほどのリンクに中間証明書のリンクがあるので、そこから中間証明書を取得する。
(JPRSなら多分下記のURL)
https://jprs.jp/pubcert/info/intermediate/
一番安いドメインの場合は、ドメイン認証型なので、ドメイン認証型用の中間証明書を取得する。
それを、さっきのディレクトリに、ssl.cerといった名前でおく。
サーバー再起動するたびにパスフレーズ聞かれる、自動でマシン再起動走ったらやばいので、パスフレーズは外す。
cp ssl.key ssl.key.org openssl rsa -in ssl.key.org -out ssl.key
この時点で、ディレクトリの中には、
- ssl.key
- ssl.csr
- ssl.crt
- ssl.cer
- ssl.key.org
となる。
8.設定ファイルで証明書を読むようにする。
ServerのDocumentRootなどが設定されている場所に、以下のように追記する。
<VirtualHost *:443>
ServerAdmin info@gomocool.net
DocumentRoot "/var/www/gomocool.net"
ServerName gomocool.net
ErrorLog "logs/gomocool.net-error_log"
CustomLog "logs/gomocool.net-access_log" combined
SSLEngine on
SSLProtocol All -SSLv2 -SSLv3
SSLCipherSuite EECDH+HIGH:EDH+HIGH:HIGH:MEDIUM:+3DES:!ADH:!RC4:!MD5:!aNULL:!eNULL:!SSLv2:!LOW:!EXP:!PSK:!SRP:!DSS:!KRB5
SSLCertificateFile /etc/httpd/conf/ssl/gomocool.net/ssl.crt
SSLCertificateChainFile /etc/httpd/conf/ssl/gomocool.net/ssl.cer
SSLCertificateKeyFile /etc/httpd/conf/ssl/gomocool.net/ssl.key
</VirtualHost>
SSLCertificateFileにssl.crt(証明書)を、SSLCertificateChainFileにssl.cer(中間証明書)を、SSLCertificateKeyFileにssl.key(鍵)を設定する。
9.Apacheを再起動する
設定ファイルに不備が無いかチェック。OKでも落ちるときは落ちるが、読もうとしたファイルのパスが違うなどチェックしてくれる。
service httpd configtest
再起動を行う。
service httpd restart
これでOKなはず。
更新する場合は、CSRを使いまわせば、中間証明書が変わらない限り、変わるのは証明書(ssl.crt)だけになるはず。
なので、ディレクトリは、以下のようにCRTだけ増えていく感じになる。
- ssl.key
- ssl.csr
- ssl.2017.crt
- ssl.2018.crt
- ssl.crt
- ssl.cer
- ssl.key.org
以上。
*CSRが増えていくんじゃんくてCRTだった。(2019/05/29 訂正)