WindowsでWSL2が実装されたことにより、Docker上での開発が容易になった。
瞬時にLAMPの開発環境を構築することも確認できた。
そして、次はWindowsにインストールしたVisualStudioCode、通称VSCodeでDockerのLAMP環境を開発する際に、WSLプラグインとPHPUnitプラグインを入れることで、任意のバージョンの単体テストをVSCode上で簡単に動かせるようにする。
今までは、WindowsにインストールされたVSCode上での単体テストは、XAMMPを入れる必要があった。
しかし、今回の方法は、VSCodeで開いたプロジェクトに書いたDocker上で単体テストを行ってくれるので、Dockerにログインして単体テストを行うことと同じことがVSCode上から可能になった。
ちなみに以降のもろもろは、私のサンプル用のリポジトリを前提とする。
https://github.com/gomokuro/googlebookapi
Visual Studio Code に WSLプラグインをインストール

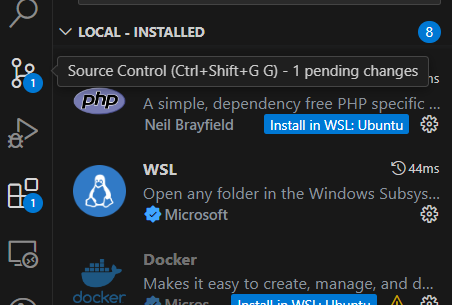
Visual Studio Code に WSLプラグインをインストールします。
インストールされると、左下に 水色のアイコンが出ます。

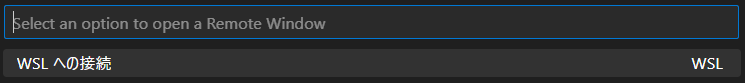
クリックすると、コマンドに、「WSLへの接続」が出てきます。

WSLへ接続すると、WSLでインストールされているLinux (Ubuntu等) に接続されます。

新しいフォルダを開くなどで、WSL上のディレクトリを指定します。

コマンドプロンプトやカレント情報などもすべてWSLのログインユーザー情報になります。
Ubuntu上で開発している感じになります。

ここで、コマンドプロンプトでdockerコマンドなどが使え、立ち上げたコンテナにログインすることもできる。
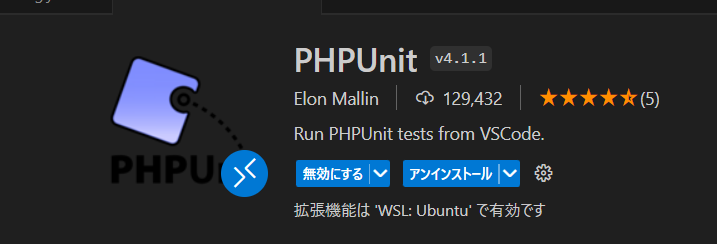
PHPUnitプラグインをインストール
いよいよ本題のPHPUnitプラグインをインストール

普通にプラグインからインストールすればよいが、注意点としてWSLを導入したことで、VSCodeはWindows側とWSLに接続している際とプラグインが別管理されることになる。
WSLプラグインはWindows側だが、PHPUnitはWSL側でインストールされている必要がある。
settings.jsonをワークスペースのルートにセット
settings.jsonにphpunitでの動作情報を記述、.vscode/settings.jsonに以下のように書き込む。
setting.jsonでなくsettings.jsonである。スペルミスすると読み込まれない。
また、例えば、/work/project-1/とか/work/project-2とかなっているときに、/work/ディレクトリを開くと、/work/project-1/.vscodeは読まれない。あくまで開いたルートのものが読まれる。
{
"phpunit.command": "docker exec toretomo-web",
"phpunit.php": "php",
"phpunit.phpunit": "/var/www/html/vendor/bin/phpunit",
"phpunit.args": [
"-c", "/var/www/html/phpunit.xml.dist"
],
"phpunit.paths": {
"${workspaceFolder}": "/var/www/html"
}
}上記はDockerの/var/www/htmlとボリューム共有して、vendorディレクトリが/var/www/html直下にある場合。
VSCode上のコマンドパレットでPHPUnitを実行
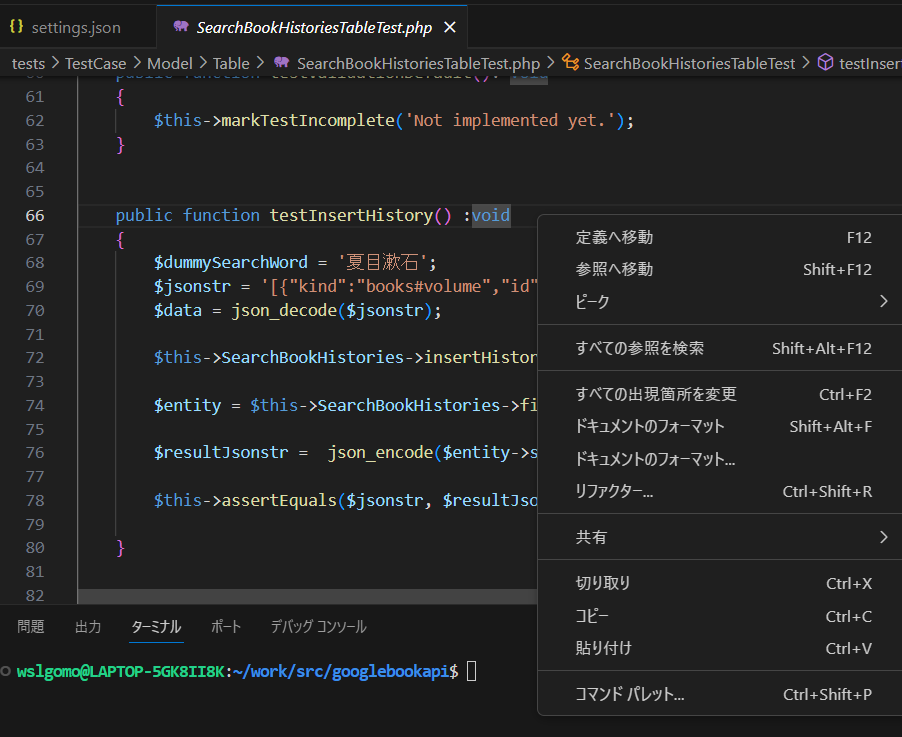
この状態で、実行したいテストケースのメソッド上で右クリックして、コマンドパレットを開く。もしくはCtrl+Shift+P を押下してコマンドパレットを開く。

コマンドパレットがPHPUnit Test の状態で開かれる。

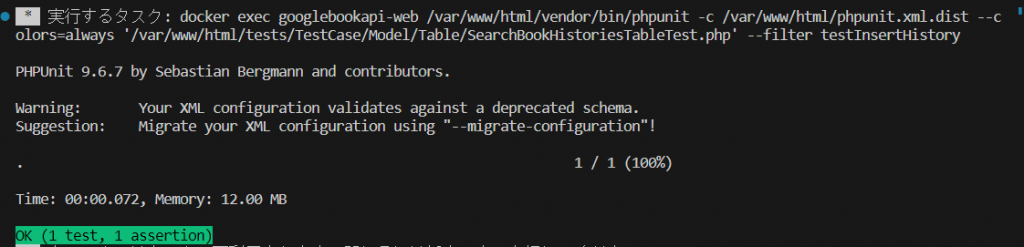
そのまま、エンターを押して、PHPUnitを実行すると、引数にテストのメソッド名が指定されたPHPUnitがDocker上で実行され、その結果がVSCode上のTerminalに表示される。

クラス名で実行すればクラスが実行され、phpunit.xml.distなどのテストスイートを選択すれば複数のクラスのテストなどを実行できる。
全体的な単体テストはいいが、個々のメソッドをテストする際は引数が長くなるので、入力が面倒だったり、ミスタイプなどがあるが、まさに今書いている単体テストのメソッドに絞って実行できるので、非常に便利。
単体テストを書くハードルが一気に下がる気がする。
なお、.vscodeは割とgitignore対象になっているので、対象から外すかどうかはプロジェクトやルールによると思う。
参考