WindowsにWSL2をインストールして、Docker Desktop をインストールすることで、WIndowsでDocker環境を手に入れた。
では、次はGitリポジトリからデータをクローンして、docker-compose up コマンドでDocker環境を立ち上げてみる。
なお、サンプルに使用しているリポジトリは、もともとVagrantとChefで動かしていたもので、Vagrant上でAmazonLinux2のBoxを使用していた。
Dockerでは、AmazonLinux2コンテナでApacheとPHP8.1をインストールし、MySQLコンテナを同時に立ち上げるようにしている。
動作するのはCakePHP4で作ったサンプル。
WSLのディレクトリにGit Clone
WindowsのWSLのディレクトリにリポジトリをクローンする。
以下が私のサンプルGitHubリポジトリ。
https://github.com/gomokuro/googlebookapi
以下のようにwslで乗っけているUbuntuの自身のhomeディレクトリに適当にディレクトリを作ってそこにクローンを行う
\\wsl.localhost\Ubuntu\home\{username}\work\src\projectnamedocker-compose コマンドで立ち上げる
Ubuntuのターミナルを立ち上げて、落としたディレクトリに移動する。
cd ~/work/src/projectname移動したディレクトリに、docker-composer.yml があれば、以下のコマンドを叩く
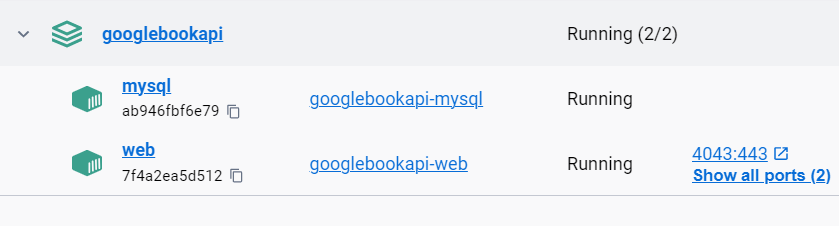
docker-compose up -dこれで、コンテナが立ち上がる。

立ち上げたコンテナでcomposer install
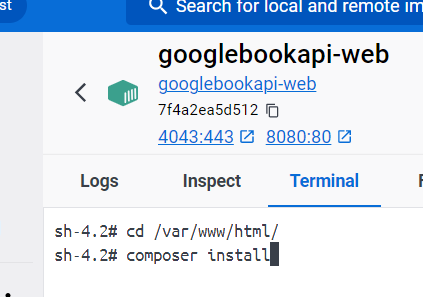
DockerDesktopの立ち上げたコンテナのTerminalで共有しているボリュームへ移動。
(他のターミナルから docker exec コマンドなどで繋いでもよい)
その後、composer install を実行。

cd /var/www/html
composer install立ち上げたコンテナでMigration
sh-4.2# php bin/cake.php migrations migrateブラウザで、localhost:8080 へ接続

これで、動作するはず。
編集してみる
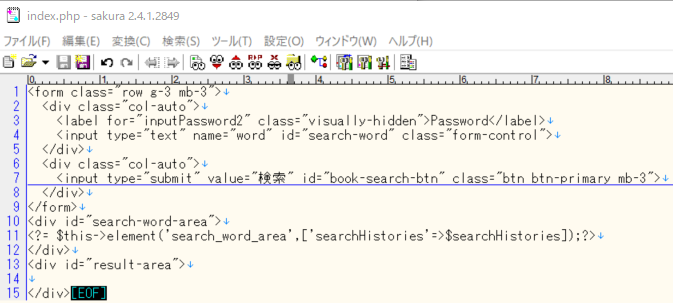
templates\Index\index.php を適当なWindows側のエディタで開いて、Searchと書いた部分を検索と書き換えてみる。(今回はSakura Editor 使ってます)

ブラウザをリロードすると、当たり前だが文言が変わる。

ubutunターミナルでapp.phpの権限を777に変更
では、次に、app_local.phpを変更します。
debugモードをfalseにして保存を試みます。

恐らく保存できないはずです。
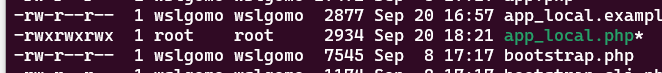
それは、Dockerのコンテナ側で再生されたファイルはroot権限で作成されてしまうからです。
app_local.phpはコンテナ内のcomposer install で作成されたので、権限がrootになっており、Windows側で変更しようとすると、rootでなくWSLにUbuntuインストール時のデフォルトユーザーで操作するからです。
この問題を解決する方法はいくつかあるようですが、これといった決め手はないようです。
私は、777にすることで変更可能にしております。ローカルマシン上の開発環境なので。

composer 管理のvendorなどはすべてrootになっておりますが、そもそもWindows側から触る部分ではないので、よほどじゃない限り触ることもないので、今のところ問題ないですが、今後bakeコマンド打つたびに権限周りを修正しないといけない点は要検討課題です。