前回、Vagrantで仮想環境を構築した。
次は、Chefと呼ばれる環境設定ツールでLAMPを作る。
前回は空のCentOSをインストールしただけなので、何も入っていない。
そこで、Chefと呼ばれる物でApacheとMySQLとPHPをインストールさせる。
本来は、knifeというツールで、ホストOS(自分のWindows)からゲストOS(仮想環境のCentOS)のchefを動かして使う。
らしいのだが、今回はVagrantのプラグインを使って、ざっくりと作る。
まず、PowerShellで、以下のコマンドをうつ。
これは、仮想環境に必要な物がなかったら自動的にインストールするというプラグイン。
vagrant plugin install vagrant-omnibus
次に、Chefが読む、cookbooksとrecipeというモノを用意する。
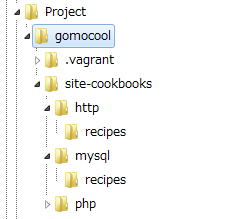
まず、Vagrantfileファイルとと同じ階層から、site-cookbooks – http – recipes とフォルダを作る。
(*httpdと最初は記述していたが、httpdだと状況によって上手くいかない現象が起きたので、httpにする)

そして、recipesフォルダの中に、”default.rb”というファイルを作る。
このファイルに下記のように記述する。
yum_package "httpd" do
action :install
end
service "httpd" do
action :start
end
見たら何となくわかると思うが、yumでhttpdをインストールして、httpdの起動している。
さて、Vagrantfileを編集する。
恐らく、Vagrantfileには既にコメントアウトされているがchef-soloに関連するする記述があると思うので、そこを下記のように編集。
# vagrant-omnibus
config.omnibus.chef_version = :latest
# Enable provisioning with chef solo, specifying a cookbooks path, roles
# path, and data_bags path (all relative to this Vagrantfile), and adding
# some recipes and/or roles.
#
config.vm.provision "chef_solo" do |chef|
chef.cookbooks_path = "./site-cookbooks"
chef.add_recipe "http"
# chef.json = { mysql_password: "foo" }
end
さきほど、入れたプラグインで、chefの最新バージョンをインストール。
chefにcookbooksのパスを教えて、どのレシピを実行するかを記述する。
さて、ここまで来たら、下記コマンドを実行する。
vagrant reload --provision
もしくは、二回に分けて、reloadコマンドの後に、provisionコマンドでもよい。
vagrant reload vagrant provision
すべてがうまくいくと、ブラウザで、前回のVagrantfileで記述したIPアドレス(192.168.33.10)にアクセスすると、ApacheのTestPageが見れるはず。
ここまでで上手く動作しない場合は、ほとんどはスペルミスが多い。自分もrecipesフォルダのsが無かったり、defult.rbになっていたりとかあった・・・。
さて、あとは、phpとmysqlの分も似たように作る。
mysql\recipes\default.rb
yum_package "mysql-server" do
action :install
end
service "mysqld" do
ction :start
end
php\recipes\default.rb
yum_package "php" do
action :install
end
そして、追加した文のレシピをVagrantfileに記述して、
config.vm.provision "chef_solo" do |chef|
chef.cookbooks_path = "./site-cookbooks"
chef.add_recipe "httpd"
chef.add_recipe "mysql"
chef.add_recipe "php"
# chef.json = { mysql_password: "foo" }
end
再びコマンドをうつ。
ちなみに、既に、reloadしてcher-soloがインストールされているようなら、provsionだけでよい。
vagrant provision
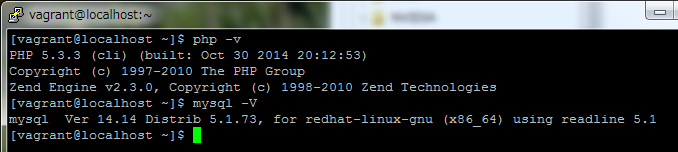
provisionが終わったら、PuTTYでログインして、下記コマンドで確認する。
php -v mysql --version

これで、Apache、PHP、MySQLの環境が整った。
もし、php-mbstringなどの必要な物があれば、レシピに追記して、provisionコマンド打てば良い。
常に、chefのレシピを編集することで、最初は少々面倒だが、今後はこのレシピさえあれば、何度でも簡単に作れる。
ちなみに、今回は、httpdフォルダ、mysqlフォルダ等と別々にフォルダを作ったけど、initフォルダのようなものを作って、全部同じdefault.rbにかける。
ただ、分けたほうが、MySQLではなくPostgres入れた場合などの状況ごとにレシピを選ぶという選択ができる場面もあるかもしれない。
さて、ここまでで、vagrant up とコマンドを打つだけでOSがインストールされ、chefがインストールされ、Apache、PHP、MySQLがインストールされた仮想環境が作れるようになった。
*実際のところ、vagrant up でOSのインストールからやってると何故か途中で止まる場合がある(笑) その場合は、vagrant reload –provision と打ち直すことで、とりあえず、なんとかなる。
あとは、各々の環境に合わせて、Apacheのドキュメントルートなりを設定してやれば、検証結果にもなるし、開発環境用にも使えるだろう。
が!
それも、自動でやってくれるとありがたい。
次は、Apacheのhttpd.confを設定する方法を記述する。