Sassとは、CSSを書くためのメタ言語と呼ばれているもので、どうにもこうにも気が利かないCSSを便利にするために考えられたらしい。
しかし、少し特殊な書き方をするので、便利だがとっつきにくい感じだった模様。
そこで、Sassを拡張し、CSSライクな書き方にしたのがSCSS。
今までインデント(タブ)で構文を書いていたのが、CSSと同じ{}でくくるブロック形式になった。
最近Sassと呼ばれているのは、だいたいがSCSSを指している気がする。
(拡張子は、従来のインデント構文が.sassで、ブロック構文が.scssだが、そこら辺がなんか曖昧な気もする・・・。)
ごく簡単な例として、
#main .menu a { color:#888888; }
#main .menu p { color:#777777; }
#main .menu p a { color:#888888; }
#main2 .menu a { color:#777777; }
#main2 .menu p { color:#888888; }
#main2 .menu p a { color:#777777; }
といった感じのものを、
#main .menu{
a color:#888888;
p { color:#777777;
a color:#888888;
}
}
#main2 {
menu a { color:#777777; }
menu p { color:#888888; }
a { color:#777777; }
}
といった感じで、入れ子にできるらしい。
さらにCSSの書き方が中途半端にまざっていてもよいらしい。
なので、従来のCSSをまるごとSCSSにコピーして、新しいところだけSCSSな書き方に変えることも可能とか。
素晴らしい。
しかし、このSassは、Rubyで動く。
Windows環境では、Rubyは動かないので、Ruby環境をインストールし、
何らかのソフトを使うか、コマンドラインでゴリゴリ実行するなどして、Sassを動かす。
なんか、めんどくさそう・・・。
と思ってたんだけど、NetBeans7.4以上では、デフォルト機能としてSASSに対応しているので、簡単に実装できた。
試した環境は、OSが、Windows 8 64bit とWindows 8.1 64bit とWindows 7 64bit で既にNetbenas7.4以上をインストールしている場合となる。
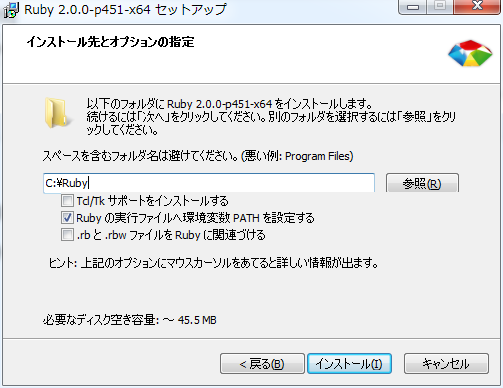
1. RubyInstallerからRubyをインストール
ココからダウンロードして、インストールする。
今回は、Ruby2.0.0.-p451(x64)を選んだ。
インストールする際に、環境PATHにチェックを入れておく。これでコマンドラインからRubyと打つだけで、インストール先のRuby.exeが実行される。
さらに、インストールする先の名前を、C:\Ruby200-x64とか書いてある場合に、バージョン数字を消しておくといいかも。
なぜなら、あとでバージョンアップをコマンドラインからするときに、フォルダ名と実際のバージョンが変わるとなんとなく気持よくないから。

2. コマンドプロンプトから、Ruby -v を実行して、バージョンを確認してちゃんとインストールされているか確認。
Ruby -v
下記のように表示される。
3.Rubyをアップデート
gem update --system
まぁ、今回は特にバージョンは変わらなかったけど。
3. Sassをインストール
gem install sass
上記のようにコマンドを打つと、途中でgemがアクセス権限を求めてきて、許可するとSassがインストールされる。
4. Compassをインストール
gem install compass
上記のようにコマンドをうち、sassのフレームワークであるcompassとやらも入れておく。
これで下準備はOK。
5.NetBenas7.4を立ち上げて、実行ファイルを登録する。
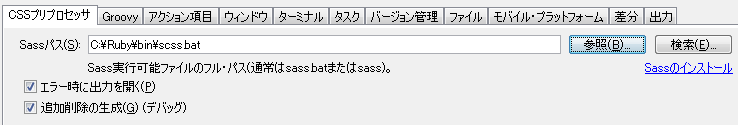
バージョン7.4からは、ツール→オプション→その他で、Sassの実行ファイルを登録する場所がある。
そこで、インストールフォルダからscss.batを割り当てる。
6.新規プロジェクトを立ち上げる。
なんでもよいので、新規プロジェクトを立ち上げる。
今回は、HTML5アプリケーションとやらのプロジェクトを作ってみた。
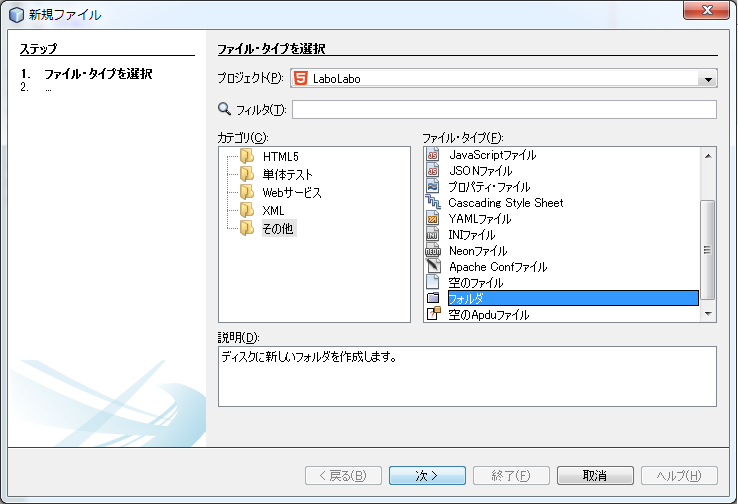
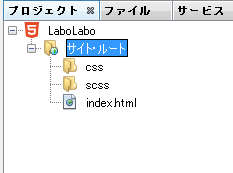
7.フォルダを作成
そのままではinde.htmlしかないので、scss用とcss用のフォルダを作ってあげる。


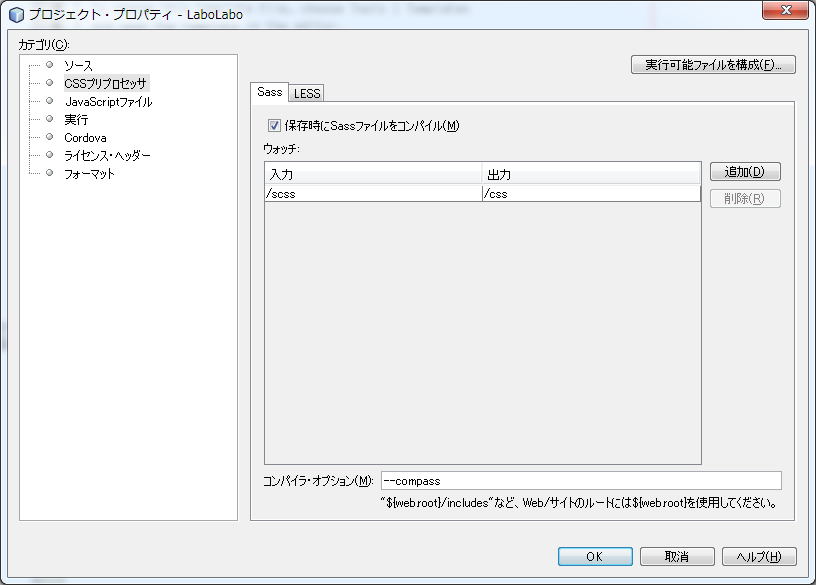
7.Sass用のフォルダをプロジェクトのプロパティに割り当てる。
作成したプロジェクトのプロパティを開いて、CSSプリプロセッサのカテゴリを選択。
「保存時にSassファイルをコンパイル」にチェックを入れる。
ウォッチの入力等の、/scssはソースカテゴリのWebルートを起点にした絶対パスになる。
CakePHPなどフレームワークで、ルートディレクトリが違う場合は気を付ける。
コンパイラオプションで–compassとつけておくと、さっきついでにインストールしたcompassとやらも動く。
ちなみに、sassファイルに日本語ファイルがあると、Syntax error:Invalid Widows-31J character “\xE6”と怒られる。
これはWindows環境だとSJISとして読み込もうとするから?とか。
コンパイラ・オプションに-Eutf-8 と書いてRubyを実行する際にデフォルトでutf-8を使いますよとオプション引数をつけてやると解決する。
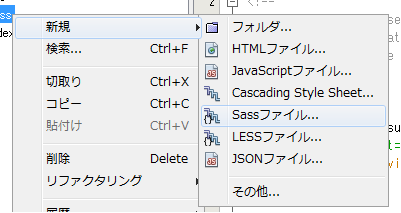
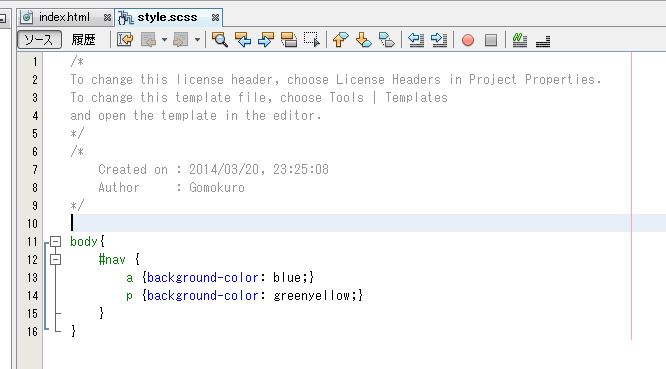
7.scssフォルダにSassファイルを作って保存してみる。
下のように書いて、保存すると。
下のように吐き出される。
もう、なんどもbody #nav を繰り返し書く必要がない。
ちなみに、デフォルトでは、出力されたCSSファイルには、デバッグメッセージなどが乗っているかもしれない。
そういうの、いらない場合は、5の画面のチェックボックスを外すとよい。
これで、完了。
以外と、あっさり環境を構築できた。
まぁ、自分はデザイナではないので、Sassに頼る必要性がどれほどあるかという話ではあるんですけど・・・。
参考サイト
http://saifull.com/netbeans-sass-compass