WordPressでHTMLコードやPHPコードを記述したいときに、前まではpreタグ等で囲んでちまちまやっていのたですが、めんどくさくなったので、Crayon Syntax Highlighterなるものを入れてみた。
ダッシュボード → プラグイン → 新規追加 から、
Crayon Syntax Highlighter を探して入れて有効化するだけ。
これで、とっても素敵になった。
<html> <head>WordPress</head> <body> <p>Crayon Syntax Highlighter</p> </body> </html>
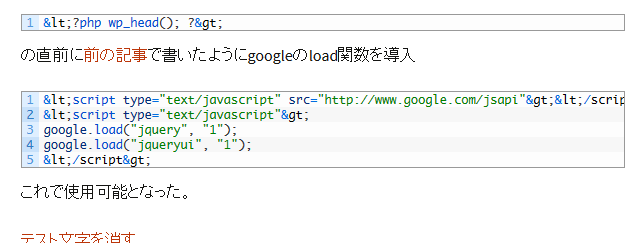
ただ、途中から導入すると、下記のように既にpreタグでくくってる” < ” や” >”が、HTMLエンコードされた形になってしまうので書き直しが発生するの注意。